【互動式向量動畫設計】Adobe Animate CC 2018 v18.0.1.115 官方正式版
近二十年來,Flash Professional一直是在網路上製作豐富動畫的標準。
由於HTML5的出現以及對網頁標準動畫的需求,過去幾年我們完全重新編寫了這個工具,以整合原生的HTML5 Canvas和WebGL支援。
為了更準確地表達其作為Web及其他網站的首要動畫工具的地位,
Flash Professional於2016年更名為Adobe Animate CC。
設計適用於遊戲、應用程式和網頁的互動式向量動畫。讓卡通和橫幅廣告栩栩如生。在教學課程和資訊圖表中加入動作。
有了 Animate CC,您可以快速發佈至多個平台,並透過桌上型電腦、行動裝置和電視觸及觀賞者。

萬物皆可製成動畫。
業界領先的動畫工具組合可讓您建立應用程式、廣告和效果出眾的多媒體內容,在任何螢幕上都能呈現動作。
讓遊戲開始吧。
使用功能強大的插圖和動畫工具,為遊戲和廣告建立互動式網頁內容。建立遊戲環境、設計開始畫面和介面、創造互動式玩家精靈,甚至整合音訊。有了 Animate,您可以直接在應用程式中進行所有的資產設計和撰寫程式碼。
建立栩栩如生的人物。
使用與真實物品類似的壓力及傾斜感應向量筆刷,以素描和繪圖方式畫出更加生動的人物。運用簡單的連續影格動畫,讓您的人物眨眼、說話和走路。建立回應用戶互動 (例如滑鼠動作、觸控和點選) 的互動式網頁橫幅。
發佈至任何平台。
將您的動畫匯出到多個平台,包括 HTML5 Canvas、WebGL、Flash/Adobe AIR 和自訂平台 (例如 SVG),以便透過桌上型電腦、行動裝置和電視觸及您的觀眾群。您可以直接在專案內包含程式碼,甚至不需撰寫程式碼也可以加入動作。
看看新功能所賦予的能力。
Animate 會定期推出新功能,不斷追求進步。只要擁有 Creative Cloud 會籍,當新功能一發佈,您就能立即獲得。這裡有一些最新的更新。
新增功能:
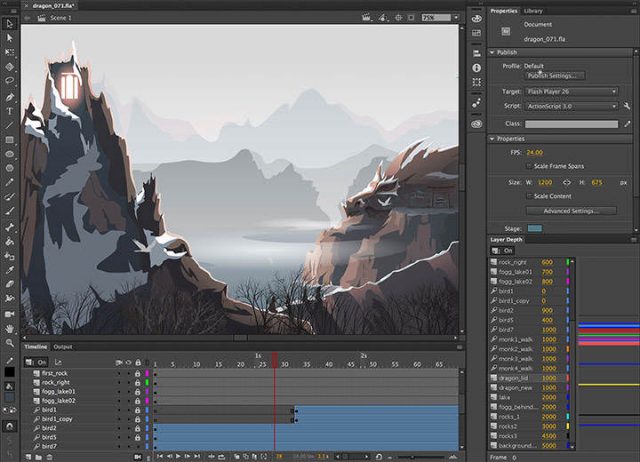
圖層深度和相機增強功能
將資產放置在不同平面,以建立動畫中的景深錯覺。修改圖層深度並加入補間動畫,以及放大檢視特定平面上的內容。此外,您還可以將物件鎖定到相機,並且讓相機動作與圖層深度在執行時期有所互動。
動作程式碼精靈
使用全新精靈將動作新增至 HTML5 Canvas 的事件,不需要編寫任何程式碼。
功能更強大的時間軸
動畫時間軸有數個全新增強功能讓您使用起來更輕鬆:順著影格號碼顯示時間,以及延長或縮短所選影格合併範圍的時間。您也可以使用每秒影格數 (FPS) 縮放影格合併範圍、平移瀏覽舞台上的動畫,以及將空白合併範圍轉換為 1 秒、2 秒和 3 秒。
增強型加/減速預設集
在所有補間動畫的屬性層級上建立增強型加/減速預設集,不藉助任何手動作業也能管理動畫的速度。
——————————–
利用Creative Cloud Libraries輕鬆管理資產
瀏覽和訪問Animate和其他Creative Cloud應用程式中可用的庫中的畫筆,彩色,圖形和其他創意資產。庫與Creative Cloud同步,並且可以連結資產,以便在變更某個資產時,您和您的團隊可以選取在任何項目中進行更新。
在Adobe股票中找到完美的資產
新的Adobe Stock Market容許您在Animate中直接尋找,授權和管理免版稅的圖像和向量圖形。從4500萬資產中進行選取,將您的選取儲存到Creative Cloud Libraries中,然後將其拖放到您的項目中以供使用。您也可以直接從Adobe股票市場許可視訊資產。
使用Adobe Typekit進行設計
在字型選單中從右側訪問數千個Adobe Typekit字型,並將其應用到Animate Web項目。來自頂級代工廠的字型都是您的Creative Cloud成員資格的一部分。
與向量藝術畫筆更大的彈性
新的向量藝術畫筆可以讓您在繪製完成之後修改筆劃的路徑,並在不降低質量的情況下縮放到任何解析度。您還可以使用Adobe Capture CC建立自訂畫筆和匯入畫筆。
4K +視訊輸出
使用自訂解析度匯出來確保您的視訊在最新的超高清電視和顯示器上看起來不錯。
改進的畫筆和鉛筆
輕鬆繪製平滑,精確的向量輪廓曲線,並獲得更快的實時預覽。
自訂解析度
通過調整和改善HiDPI,Retina和4K顯示器等任何解析度,為老項目帶來新生。
輕鬆同步音訊與您的動畫
直接在時間線上附加並控制音訊迴圈,以實現完美的同步,而無需編碼。
360°可旋轉的帆布
畫畫時,旋轉任何支點上的畫布,就像用紙和鉛筆一樣,以獲得完美的角度和筆劃。
彩色變化很容易
命名旗標的彩色,以便您可以變更一個,並讓它自動更新整個組成。
HTML5畫布模板
通過在Animate中建立可重複使用的HTML5 Canvas包裝模板,可以使用任何代碼編輯器修改,輕鬆製作豐富的交談式廣告和其他內容。
彩色的洋蔥皮
輕鬆編排複雜動畫,現在您可以在舞台上看到具有不同彩色和Alpha值的多個相鄰幀。
還有更多
還內含:能夠將動畫打包為OAM檔案,使用Creative Cloud Libraries或「檔案匯入」指令等將SVG檔案直接匯入到舞台上。

什麼是2018年的動畫新:
圖層深度和相機增強
通過將資產置於不同的平面,在動畫中建立深度幻覺。修改圖層深度並對其進行補間,並拉近特定平面上的內容。另外,您可以將對像鎖定到相機,並在運行時使相機搬移和圖層深度互動。
操作代碼精靈
使用新的精靈將操作新增到HTML5畫布的事件 – 無需編碼。
更強大的時間軸
動畫時間線有幾個新的增強功能,使其更易於使用:沿著幀數顯示時間,並延長或縮短選取幀範圍的時間。您還可以使用每秒幀數(FPS)縮放幀跨度,平移舞台上的動畫,並將空白跨度轉換為1秒,2秒和3秒。
增強的輕鬆預設
通過在屬性層級為所有補間建立增強的易用性預設來管理動畫的速度,而無需手動完成所有工作。
還有更多
還內含:效能和管理改進等等。
【互動式向量動畫設計】Adobe Animate CC 2018 v18.0.1.115 官方正式版網址:
http://www.adobe.com/tw/products/animate/features.html
For nearly two decades, Flash Professional has been the standard for producing rich animations on the web. Because of the emergence of HTML5 and demand for animations that leverage web standards, we completely rewrote the tool over the past few years to incorporate native HTML5 Canvas and WebGL support. To more accurately represent its position as the premier animation tool for the web and beyond, Flash Professional is renamed Adobe Animate CC, in 2016.
Assets at your fingertips with Creative Cloud Libraries
Browse and access brushes, colors, graphics and other creative assets in libraries that are available in Animate and other Creative Cloud apps. Libraries sync to Creative Cloud, and assets can be linked so that when one is changed, you and your team can choose to update it across any projects.
Find the perfect asset in Adobe Stock
The new Adobe Stock marketplace lets you find, license and manage royalty-free images and vector graphics from directly within Animate. Choose from 45 million assets, save your selection to your Creative Cloud Libraries and then drag it into your project to use. You can also license video assets directly from the Adobe Stock marketplace.
Design with Adobe Typekit
Access thousands of Adobe Typekit fonts from right within your font menu and apply them to your Animate web projects. Fonts from top tier foundries are all part of your Creative Cloud membership.
Greater flexibility with vector art brushes
New vector art brushes let you modify the path of a stroke after it’s been drawn and scale to any resolution without loss of quality. You can also make custom brushes and import brushes created with Adobe Capture CC.
4K+ video export
Use custom resolution export to ensure that your videos will look great on the latest Ultra HD televisions and monitors.
Improved brushes and pencils
Easily draw smooth, precise vector outlines along a curve and get faster live previews.
Custom resolution
Give new life to older projects by resizing and optimizing them for any resolution, such as HiDPI, Retina and 4K displays.
Easily sync audio with your animations
Attach and control audio looping directly on the Timeline for perfect synchronization without having to code.
360° rotatable canvas
Rotate the canvas on any pivot point as you draw, just like you would with paper and pencil, to get perfect angles and strokes.
Color changes made easy
Name tagged colors so you can change one and have it automatically update across your entire composition.
HTML5 Canvas templates
Easily produce rich interactive ads and other content by creating reusable HTML5 Canvas wrapper templates within Animate that can be modified with any code editor.
Colored onion skinning
Easily orchestrate complex animations now that you can see multiple adjacent frames with different color and alpha values on the stage.
And so much more
Also includes: The ability to package animations as OAM files, import SVG files directly onto the stage using Creative Cloud Libraries or the File Import command and more.
What is new in Animate 2018:
Layer depth and camera enhancements
Create the illusion of depth in your animations by placing assets in different planes. Modify layer depth and tween it, and zoom into content on specific planes. Plus, you can lock objects to the camera and make camera movements and layer depth interactive at runtime.
Actions code wizard
Use a new wizard to add actions to events for HTML5 Canvas — no coding necessary.
More powerful Timeline
The Animation Timeline has several new enhancements that make it easier to use: Display time along the frame numbers and extend or reduce time for a selected frame span. You can also scale frame spans using Frames Per Second (FPS), pan through an animation on stage, and convert blank spans to 1s, 2s, and 3s.
Enhanced ease presets
Manage the speed of your animations without all the manual work by creating enhanced ease presets at the property level for all tweens.
And so much more
Also includes: Performance and management improvements, and more.






