使用WordPress外掛程式,網站在【移動裝置】瀏覽器更友善
使用響應式設計建立網站變得至關重要。
【移動裝置】改善的網頁設計將始終說明您增加您的商業網站上的網路流量。
您可以選取能夠在不同【移動裝置】平台和螢幕尺寸上順暢運行的響應式設計,因為這為【移動裝置】裝置和桌面裝置訪問者帶來了巨大的便利。
根據一項調查,大約38%的網路流量總量來自【移動裝置】裝置。
我們可以預期2016年將是【移動裝置】第一世界。這是網站所有者建立針對【移動裝置】裝置進行改善的網站的主要原因。

如果您的網站不支援手機和平板電腦,請立即切換到適合【移動裝置】裝置的網站。
WordPress提供了大量的壓倒性外掛程式,將說明您建立【移動裝置】響應網站,沒有任何重大的提升。
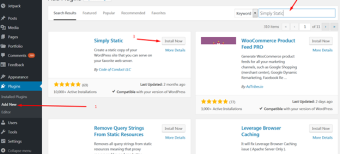
在這篇文章中,我將介紹一些頂尖的WordPress外掛程式,這將說明您在幾分鐘內建立一個【移動裝置】友好的網站。
1. Any Mobile Theme Switcher(任何【移動裝置】主題切換器)
https://wordpress.org/plugins/any-mobile-theme-switcher/
任何【移動裝置】主題切換器是一個完美的WordPress外掛程式,用於建立【移動裝置】友好的網站。
它很容易安裝,它的工作原理是檢驗【移動裝置】裝置的【移動裝置】瀏覽器試圖訪問您的網站。它根據預設選項顯示最關聯的主題 – 因此它可以在不同的裝置,【移動裝置】平台和螢幕尺寸上順利運行。
它是那些想要運行【移動裝置】改善的網站的理想的外掛程式。該外掛程式會自動檢驗Android,iPhone,iPod,Windows Mobile,Opera Mini,Blackberry等,並容許您設定相應的主題。
任何【移動裝置】主題切換器外掛程式也可以在專業版與一噸的進階功能。這個外掛程式的專業版與W3 Total Cache外掛程式相容,並且為不同的【移動裝置】裝置提供多個首頁。此外,它整合了QR碼,輕鬆快速的【移動裝置】書籤。
2. WPtouch Mobile Plugin
WPtouch【移動裝置】外掛程式
https://wordpress.org/plugins/wptouch/
WPtouch是一個簡單,直觀和靈活的【移動裝置】網站外掛程式WordPress自動內嵌一個有趣的【移動裝置】主題到您的網站為您的潛在【移動裝置】訪問者。
該外掛程式提供了大量的自訂選項和設定,讓您建立一個自訂的網站,而不會讓你的手臟編碼。它還提供了一個體面的主題,以說明您開始。
當訪問者通過其手機開啟您的網站時,系統會自動顯示適合【移動裝置】裝置的網站版本。這將為您的桌面瀏覽者和【移動裝置】瀏覽者帶來更好的使用者體驗。
對於更進階的功能,您可以將外掛程式升級為進階版本,容許使用者向其適合【移動裝置】裝置的網站加入廣告,並通過點擊提高收入。
它還提供不同的【移動裝置】改善主題,以容許使用者只需點擊幾下即可建立【移動裝置】網站。
3. wp-mobile-edition-plugin
https://wordpress.org/plugins/wp-mobile-edition/
如果您想建立適合【移動裝置】裝置的網站,而不需要任何寫程式或寫程式知識,那麼請安裝WP Mobile Edition外掛程式。
它是一個了不起的WordPress外掛程式,附帶一個完整的工具包,讓你將你的簡單網站切換到【移動裝置】改善的,甚至沒有寫一個單一的代碼。
它還提供了一個【移動裝置】切換器和多個主題選項,以說明您建立一個網站你想要的模式。
該外掛程式適用於不同的【移動裝置】平台,如Android手機,iPhone和Windows手機。它內含一個簡單直觀的使用者介面,容許網站管理員在幾次點擊內自訂他們的【移動裝置】網站。
像其他【移動裝置】網站外掛程式一樣,WP【移動裝置】版還可以檢驗訪問者訪問的裝置,並快速在其【移動裝置】裝置上加載主題。
使用者只能選取一個【移動裝置】主題來向【移動裝置】使用者顯示。這意味著您的潛在訪問者將看到相同的【移動裝置】網頁,而不管他們使用的【移動裝置】裝置。
4. obox-mobile-themes-plugin
http://oboxthemes.com/plugin/obox-mobile
Obox Mobile是一個優質的WordPress外掛程式,將說明您將您的網站轉換為【移動裝置】友好的版本,沒有任何編碼。
它使您的網站與不同的【移動裝置】裝置相容,並可能提高您的網站的收入。
借助Obox【移動裝置】外掛程式,您可以提高網站的速度,提高可讀性和可訪問性,並為所有【移動裝置】訪問者提供更好的使用者體驗。
此外,您可以調整您的【移動裝置】網站的設計,彩色,字型,徽標和背景,沒有任何編碼技能。
5. WordPress Mobile Pack
https://wordpress.org/plugins/wordpress-mobile-pack/
新的WordPress【移動裝置】包使網站所有者能夠將其現有內容打包到跨平台【移動裝置】Web應用程式中。
這是內容管理員,作家,部落格作者和發佈商的理想外掛程式,他們希望在不從頭開始建立【移動裝置】應用的情況下擴大其網站的內容。
換句話說,WordPress【移動裝置】包外掛程式為您提供桌面和【移動裝置】版本增強的使用者體驗。該外掛程式可在所有主要瀏覽器(例如Google Chrome,Safari,Firefox,Internet Explorer 10,Android本機瀏覽器等)上無縫運行。
最重要的是,它使它非常容易建立一個【移動裝置】就緒的網站,因為你不需要僱傭任何專業開發人員或讓你的手臟編碼 – 這是簡單的點擊一個按鈕。
6. Jetpack
https://wordpress.org/plugins/jetpack/
Jetpack是WordPress最好的插件之一。它給你不僅僅是一個簡單的移動友好的設計。
該插件提供了超過33個特定的功能,使您能夠以你想要的方式製作一個完全響應的網站。如果您熟悉PHP,CSS,HTML或其他編程語言,也可以修改您的網站。
此外,您可以使用聯繫表單,自定義CSS或變換您的圖像畫廊與Carousel在幾個點擊。
7. Touchy
https://codecanyon.net/item/touchy-a-wordpress-mobile-menu-plugin/6961708
Touchy是WordPress的【移動裝置】選單外掛程式,可說明您為【移動裝置】裝置設計誘人的選單版本。
事實上,它也可以在完全成熟的桌面網站上使用 – 它已經在多個瀏覽器上測試,以確定它是否工作相同無處不在。
這是一個現代時代的外掛程式,方便網站擁有者在快速時間內建立適合行動裝置瀏覽的網站。
【結論】:
任何這些外掛程式都適合建立一個【移動裝置】網站。
您可以在分析您的業務需求和規格後選取。
因此,通過使其與不同的裝置,【移動裝置】平台和螢幕尺寸相容,重新啟動您的網站。