(網頁設計軟體 )Blumentals Rapid CSS 2014 12.0.0.143
【文章內容】:
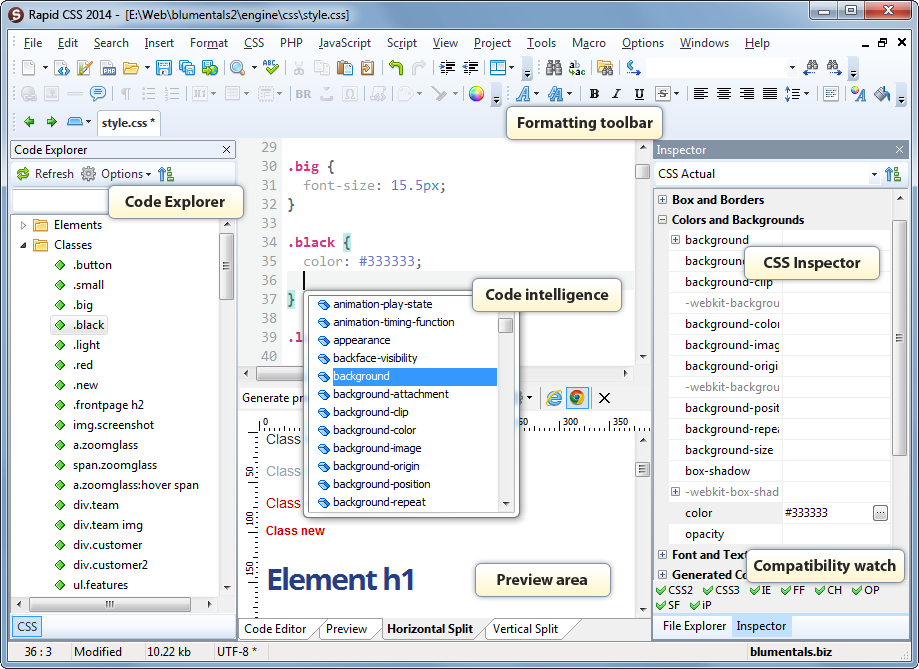
借助於Rapid CSS Editor你能迅速和輕鬆地編輯無論多麼複雜的CSS.
你可以手動寫出Style Sheet的代碼或是讓程式為你做此事.
而不管怎樣這都將很容易,因為程式具有眾多的說明功能如自動完成和代碼檢查.
結果通過內建的預覽立即可見.設計Rapid CSS Editor 2004的目的是為節省你的時間和使工作更容易.
(網頁設計軟體 )Blumentals Rapid CSS 2014 12.0.0.143它有更多的功能,更好的效能,減少混亂,並且是100%的現代。
我們最大和最具挑戰性的釋放。
直至目前為止,擁有現代化標準 – HTML5,CSS3,Web 2.0的理念。
解決所有問題和過去的5年中累計從我們的客戶最好的建議。
量的3倍以上比任何我們在過去的主要版本的新功能和改進。
高達50%的速度負荷
更快的自動完成
在檔案中尋找幾倍的速度
可以開啟一個批處理檔案瞬間無閃爍
更大的檔案順利
最小化的視覺閃爍
現在在瞬間開啟Preferences視窗
改進的文字編輯器
改進,更直觀的支架自動完成
支援ZEN-編碼式自動更換
預先定義的ZEN-編碼式自動更換片段
註:全ZEN編碼開發計劃於2013年上半年
現在Esc鍵關閉代碼提示
改進的語法高亮
詳細的編輯器彩色定制
黑暗和奶油色計劃的支援
切換配色專案 – 可以在一個檔案中儲存和共享
在JavaScript中的PHP高亮
改進還強調了對HTML,CSS,JavaScript的
改進的彩色選取器
絢麗的色彩採摘圈
支援RGB,RGBA HSL和HSLA CSS彩色格式的
簡單的彩色亮度調節
手冊,網路相容的H,S,L,R,G,B值調整
改進的檔案瀏覽器
現在列檢視
專案更快
改進預覽
內建在現代,輕鬆的瀏覽器的Webkit預覽
IE9和IE10(如果已安裝)預覽
雙顯示器支援全螢幕預覽視窗
一個快捷鍵(預設情況下,F5重整預覽)
整合與官方CSS XRAY
視覺和養眼
更清潔,更現代的使用者介面
一些新的或舊的和被遺忘的介面配色專案的選取
現代開啟/儲存對話框視窗
每一個對話視窗,更新和現代化
最重要的關聯的檔案類型的新圖示
改進FTP / SFTP / FTPS
FTP後台不中斷工作的情況下轉讓
新增為FTPS和FTPES的支援
加入密鑰檔案支援SFTP
開啟/儲存到FTP視窗現在顯示可點擊導航欄
改進FTP介面和進度顯示
改進FTP穩定性的
與F2更名檔案
在FTP設定,FTP連接埠現在已經改變時,會自動切換協定
更新尋找,並在檔案中尋找
正確的Perl的正則表達式支援
在檔案中尋找快得多
相當大的尋找和尋找檔案視窗
項目內的動態聯TODO支援
支援標準標示TODO,FIXME:改變:直接放置在任何檔案
專案快如閃電
更好的項目管理
快速編輯現用的的項目屬性
有解析,並提供自動完成在整個項目中的JavaScript,CSS和PHP庫
建立新的項目時,可以建立新的資料夾
在狀態列可點擊項目名稱
可用性改進
現在滑鼠卷動面板標準工作
智慧複製/剪下 – 如果沒有選取使用游標字
智慧貼上(預設SHIFT + CTRL + V)取代游標字
滑鼠懸停在檔案瀏覽器狀態列顯示現用的資料夾中
項目視窗現在應預先選取現用的項目
重新開啟選單自清潔丟失的檔案
輕鬆內建檔案瀏覽器開啟Windows資源管理器
刪除行快捷鍵,以滿足大家,現在是多變
更容易的設定從一個單一的檔案/匯出/匯入
崩潰恢復系統
不要失去價值的編碼,甚至10秒
復原所有標籤,檔案和游標的位置上恢復
改進的可定制
工具列可以停靠在板的兩側
外部工具可以搬移到任何選單或工具列和鍵盤快捷鍵
支援搬移開發
視口標籤助理
現代CSS媒體查詢助手
在不同大小的螢幕區功能變數預覽
支援CSS3很詳細
新的,最新的CSS3定義
詳細的CSS3的相容性手錶
提供者首碼支援編輯器,自動完成和檢查
改進的CSS代碼瀏覽器
CSS格式化現在完全支援CSS3
現在CSS壓縮機完全支援CSS3
CSS驗證現在完全支援CSS3
內建,即時CSS prefixizer的
CSS助理
新的CSS選取器視窗,支援孩子和兄弟選取
一鍵式自動的CSS格式化管理(現在有簡單的粗體,斜體,字型,彩色等智慧工作基於代碼)
CSS陰影助理
CSS漸變助理
CSS箱影子專家
新的CSS框屬性助理
Sass和支援
語法highlighiting的
大多數CSS編輯功能
與谷歌的字型支援新字型視窗
更好的選取,最常見的Web安全字型
字型視窗現在顯示所有字型預覽
現在字型視窗協助使用Google字型
現代的HTML功能
完全支援HTML 5
更新插入<SCRIPT>功能
更新,更快的CSS連結插入
選取標籤之間的內容現在支援嵌套
更新的特殊字元/實體視窗
過時的項目已被取代為相應的CSS
UL,OL清單精靈
新表,TD精靈
新的人力資源精靈
新的P(段落)精靈
更新精靈表單欄位,ID欄位
更新新的HTML和CSS檔案精靈
修正和更新所有舊的模板
真正的便攜模式(快速PHP&WeBuilder的唯一)
&
nb
sp; 變更便攜式磁碟機盤符不再是一個問題
安裝程式現在可以直接安裝軟體的便攜式磁碟機上
Apache的語法高亮。htaccess檔案支援(快速PHP&WeBuilder的唯一)
Python支援的基本(僅WeBuilder)
Python的語法高亮
Python檔案類型的支援
支援Python的評論
更新的SQL功能(快速PHP&WeBuilder的唯一)
更新的SQL語法高亮
現在支援SQLite和MSSQL(實驗)
現在支援EXPLAIN指令
現在SQL瀏覽器顯示所有文字欄位
外掛程式的工作正在進行中,計劃於2013年上半年
寫在JavaScript外掛程式(也可能C + +和Pascal語系)
外掛程式可以插入或處理文字或建立新的檔案
將選單或工具列上的外掛程式

——————————————————————————–
【文章標題】: (網頁設計軟體 )Blumentals Rapid CSS 2014 12.0.0.143
【文章作者】: 網站架設網頁設計教學密訓基地
【作者信箱】: ster168ster@gmail.com
【作者首頁】: http://por.tw/Website_Design/
【電子書製作教學課程】: http://por.tw/Website_Design/E_learning/index.php
【基地主機】: http://goto1688.com/Website_Design/
【版權聲明】: (原創)網站架設網頁設計教學密訓基地,轉載必須保留完整標頭。刪除者依法追究!
——————————————————————————–
Amazing CSS editor
Rapid CSS editor makes it easy to create, design and edit modern CSS-based websites.
Write the CSS code manually or let the style sheet editor do it for you!
It is easy because of the many awesome features such as auto complete, code inspector, CSS checker and instant built-in multi-browser preview.
Rapid CSS editor is designed to save you time and make your job
What's new in version 2014?
Overview
In short – version 2014 is our greatest release ever. It has more features, better performance, less clutter and is 100% modern.
Our largest and the most challenging release ever.
Up to date with modern standards – HTML5, CSS3, Web 2.0 philosophy.
Address all the issues and the best of suggestions from our customers accumulated over the past 5 years.
3 times more the amount of new features and improvements than any of our major releases in the past.
Much faster
Loads by up to 50% faster
Much faster auto-complete
Find in files is up to several times faster
Can open a batch of files instantly without flickers
Works smoothly with larger files
Minimized visual flickers
Preferences window now opens in an instant
Improved text editor
Improved, more intuitive bracket auto complete
Support for ZEN-coding-style auto replacement
Pre-defined ZEN-coding-style auto replacement snippets
Note: Full ZEN-coding development is planned for the first half of 2013
Esc now closes code hints
Improved syntax highlighting
Detailed editor color customization
Support for dark and creamy color schemes
Switchable color schemes – can be saved in a file and shared
PHP highlighting within JavaScript
Improved highlighting also for HTML, CSS, JavaScript
Improved Color Picker
Brilliant color picking circle
Support for rgb, rgba, hsl and hsla CSS color formats
Easy color lightness adjustment
Manual, web-compatible H, S, L, R, G, B value adjustment
Improved File Explorer
Column view is now available
Works faster
Improved Preview
Built-in modern, hassle-free Chrome (Webkit) preview
IE9 and IE10 (if installed) preview
Dual monitor support for the full-screen preview window
Refresh preview with a shortcut key (F5 by default)
Integration with the official CSS XRay
Visual and eye-candy
Cleaner, more modern user interface
Choice of several new or good old and forgotten Interface color schemes
Modern Open/Save dialog windows
Every dialog window is updated and modernized
New icons for the most important associated file types
Improved FTP/SFTP/FTPS
FTP background transfers without interrupting work
Added support for FTPS and FTPES
Added key file support for SFTP
Open from / Save to FTP window now displays clickable navigation bar
Improved FTP interface and progress display
Improved FTP stability
Rename files with F2
Under FTP settings, FTP port is now changed automatically when you switch protocol
Updated Find and Find in Files
Proper Perl regular expression support
Much faster Find in Files
Sizable Find and Find in Files windows
Dynamic inline TODO support within projects
Supports standard markers TODO:, FIXME:, CHANGED: placed directly in any file
Works lightning fast
Better Project management
Quickly edit current Project properties
Have JavaScript, CSS and PHP libraries parsed and available in auto complete across the whole project
New folder can be created when creating new Project
Clickable Project name in status bar
Usability improvements
Mouse scrolling over panels now works properly
Smart Copy/Cut – if nothing selected uses the word at cursor
Smart Paste (default Shift+Ctrl+V) replaces word at cursor
Mouse hover over file Explorer shows current folder in status bar
Project window now pre-selects current Project
Reopen menu self-cleans from missing files
Easily open Windows explorer from built in File Explorer
Delete line shortcut now is changeable to satisfy everybody
Easier settings export/import to/from a single file
Crash recovery system
Don't lose even 10 seconds worth of coding
Restore all tabs, documents and cursor positions on recovery
Improved customizability
Toolbars can now be docked on both sides of panels
External tools can be moved to any menu or toolbar and have keyboard shortcuts
Support for m
obile development
Viewport tag assistant
Modern CSS media query assistant
Preview on differently sized screen areas
Supports CSS3 in great detail
New, up to date CSS3 definitions
Detailed CSS3 compatibility watch
Vendor prefix support in editor, auto complete and inspector
Improved CSS code Explorer
CSS formatter now fully supports CSS3
CSS compressor now fully supports CSS3
CSS validator now fully supports CSS3
Built-in, instant CSS prefixizer
CSS assistants
New CSS selector window supporting child and sibling selectors
One-click automated CSS formatting management (now there is simple bold, italic, font, color etc. that works intelligently based on code)
CSS shadow assistant
CSS gradient assistant
CSS box shadow expert
New CSS box properties assistant
SASS and LESS support
Syntax highlighiting
Most CSS editing features
New font window with Google font support
Better selection of the most common web safe fonts
Font window now shows preview of all fonts
Font window now assists with using Google fonts
Modern HTML features
Full HTML 5 support
Updated insert <script> feature
Updated, quicker CSS link insertion
Select content between tags now supports nesting
Updated special characters / entities window
Deprecated items have been replaced with corresponding CSS
New UL, OL list wizard
New TABLE, TD wizards
New HR wizard
New P (paragraph) wizard
Updated form field wizards, added ID field
Updated new HTML and CSS file wizards
Fixed and updated all old templates
True portable mode (Rapid PHP & WeBuilder only)
Changing portable drive letter is no more a problem
Setup can now install software directly on a portable drive
Apache syntax highlighting and .htaccess file support (Rapid PHP & WeBuilder only)
Basic Python support (WeBuilder only)
Python syntax highlighting
Python file type support
Python comment support
Updated SQL features (Rapid PHP & WeBuilder only)
Updated SQL syntax highlighter
Now supports SQLite and also MSSQL (experimental)
Now supports Explain command
SQL browser now shows all text fields
Plugins work in progress, planned for first half of 2013
Write plugins in JavaScript (maybe also C++ and Pascal languages)
Plugins can insert or process text or create new files
Place plugins on menus or toolbars
(網頁設計軟體 )Blumentals Rapid CSS 2014 12.0.0.143 檔案大小:18.9 MB
(網頁設計軟體 )Blumentals Rapid CSS 2014 12.0.0.143 下載網址:
http://www.rapidcsseditor.com/download.php
——————————————————————————–
你在摸索如何架設網站?如何網頁設計與修改模版嗎?您有【技術顧問服務】可諮詢嗎?
問題無法解決要發很多時間處理(或許永遠找出答案)是自己摸索網站架設網頁設計痛苦的開始!
購買【網站架設網頁設計教學】DVD課程,就可獲得【網站架設網頁設計】技術【顧問諮詢服務】!
——————————————————————————–







