購物網站templates(主題布景、版型、模版)的教學說明
購物網站templates(主題布景、版型、模版)的教學說明
購物網站要改變前台(購物網站的消費者使用版面)的外觀,oScommerse是使用STS型版(就像設計HTML一樣容易)
那其他的購物網站都有一個更同的特性,那就是:templates
templates有人翻譯為:主題布景(大陸稱:模版)也有人說是:版型
templates我暫時稱:主題布景好啦!
要修改templates首先要先找到.CSS的檔案
因為templates(主題布景)通常是使用.CSS來控制文字及圖片的顏色、大小、位置及一些設定
所以如果要修改上述的改變就要修改.CSS(而不是像一般網頁設計一樣…直接在網頁編輯軟體如:Macromedia Dreamweaver修改)
要用修改.CSS的方式來修改templates(主題布景)
圖片或連結的位置最好用程式語法(或絕對路徑)否則很容易找不到圖片及超連結而出錯!
另外要加入FLASH動畫也要注意:最好也是用程式語法(或絕對路徑)
購物網站ECShop的中央動態圖片更換是一般人很想修改的
程式預設版面比較小,如果要大一點(swf_寬度=551 ; swf_高度=165)可以用網頁編輯軟體切換至程式碼直接修改喜歡的大小。
有些人喜歡用javascript來製作一些網站的特殊功能更應該注意官方的修改說明
例如:Twe-Commerce 的 templates(主題布景)目錄下有一個javascript目錄中有一個general.js.php
要運用javascript語法就要將語法直接加入其中就可以啦!
ECShop官方有提供十幾個免費版型(可惜圖片文字都是:簡體)
台灣要使用就要用修改圖片的軟體修改
ECShop官方的templates(主題布景、版型、模版)中的圖片使用文字圖片
多國語言的購物網站通常只有按鈕(按鍵)會用GIF圖片檔
換語系當然所有的按鈕(按鍵)GIF圖片檔→全部要重新製作載入
不然就會變得不倫不類。
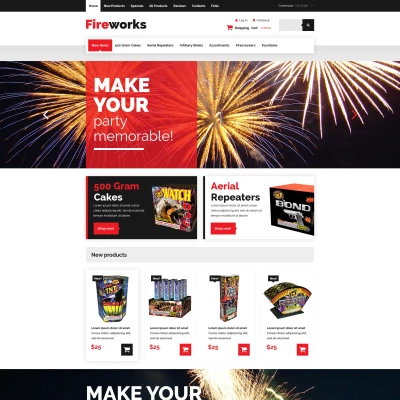
以下是ECShop購物網站的1024(中央圖片比較大)的templates(主題布景、版型、模版)
不想用預設的使用者可以下載(圖片上的文字還是簡體)反正使用都要修改成你要的樣子
圖片大家都誤會用預設的(又不是穿制服!)所以images目錄下的圖片就改成你喜歡的就可以啦!
提示:使用Macromedia Dreamweaver 開啟index.dwt在設計的模式下可以看到網站的基本樣子
接著當然是用圖片修改軟體修改或用Macromedia Fireworks 重新設計囉!
是網路上有人以賣templates(主題布景、版型、模版)為生,價格從幾千元到萬元都有
(藝術無價很難論斷便宜還是貴)。
怕花錢就自己動手DIY最便宜(沒有美工底子的最好花錢請人家設計)
就像店面裝潢一樣….關係到客戶與生意的好壞(不可不注意!)
ECShop購物網站的1024中央圖片展示框比較大的templates(主題布景、版型、模版)下載網址:
http://por.tw/Downloads/default_1024_UTF-8.rar