【響應式網頁.網站設計師】Bootstrap Studio v4.5.6 有成千上萬的開發人員和設計師使用
Bootstrap Studio是一個桌面應用程式,可說明您建立漂亮的網站。
它帶有大量內建元件,您可以將其拖放以組裝響應式網頁。它基於廣受歡迎的Bootstrap框架構建,並匯出乾淨的語義HTML。
每天都有成千上萬的開發人員和設計師使用。我們相信您也會喜歡它!
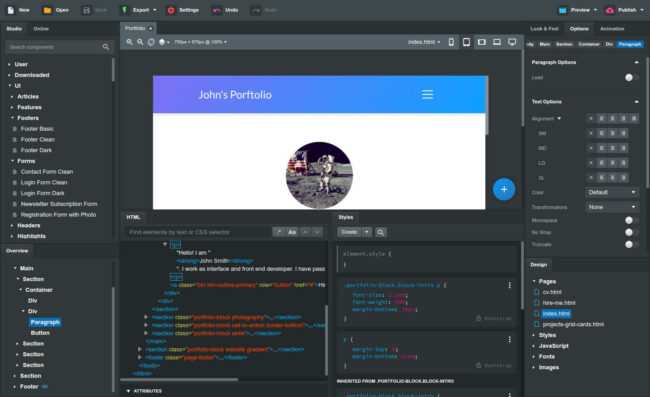
介面
Bootstrap Studio具有美觀而強大的介面,該介面圍繞拖放的簡單性而構建。這使其成為用於原型設計和設計網頁和應用程式的理想工具。
漂亮的內建元件
Bootstrap Studio帶有大量用於構建響應頁面的漂亮元件。我們有頁眉,頁腳,畫廊,幻燈片,甚至還有諸如span和div之類的基本元素。
智慧拖放
Bootstrap Studio知道哪些Bootstrap元件可以相互嵌套,並提供建議。它會自動為您生成漂亮的HTML,看起來就像是由專家手動編寫的。
建立自己的元件
您可以將設計的各個部分提取為「自訂元件」,並準備將其放入您建立的任何設計中。您也可以將這些元件匯出為檔案並共享。

網上圖書館
如果您需要庫中不存在的元件,只需點選「元件面板」中的「聯機」索引片。在這裡,您會發現由社區構建和共享的數千個元件。您也可以上傳自己的。
連結元件
這是一項強大的功能,可讓您同步元件,因此變更一個元件將自動變更另一個元件。這對於需要跨頁更新的頁眉和頁腳之類的東西尤其有用。
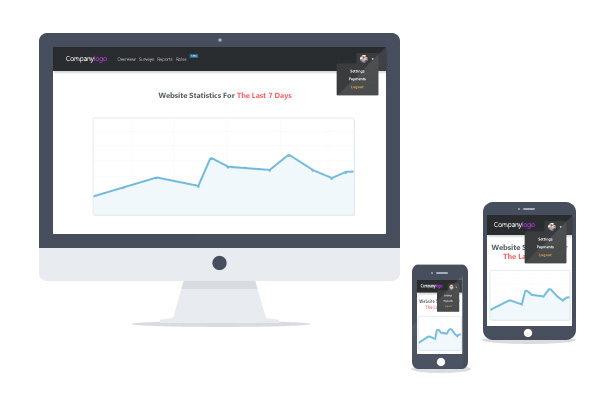
實時預覽
Bootstrap Studio具有一項稱為「預覽」的強大功能。有了它,您可以在多個Web瀏覽器和裝置中開啟設計,並且您在應用程式中所做的每項變更都會即時顯示在任何地方。
編輯代碼
對於某些事情,拖放是不夠的。這就是為什麼Bootstrap Studio可以在需要時完全控制您的旗標。您可以在我們的Sublime Text-like編輯器中匯入和編輯CSS,JavaScript和HTML。
進階CSS編輯器
我們先進的CSS編輯介面支援自動建議和規則驗證,並在任何給定時間顯示活動和繼承的規則。您很快將不得不返回到文字編輯器。
JavaScript編輯
在我們的Sublime Text-like編輯器中編寫JavaScript。您所做的所有變更都將與預覽同步,因此您無需重新加載瀏覽器即可編寫代碼並進行嘗試。
HTML編輯
使用我們強大的自訂代碼元件,您可以直接編寫HTML,而無需通過我們的拖放介面。您還可以在需要時將頁面的任何部分轉換為自訂代碼。
匯入現有網站
如果您擁有以前開發的網站,則可以匯入它。只需將HTML,CSS,JS檔案和圖像拖放到Bootstrap Studio中,它們就會被新增到您的項目中。
更多功能
關於我們出色的應用,還有很多要說的。從生產力功能到私人的Bootstrap工具,Bootstrap Studio使設計網站和構建可標準運行的原型成為真正的樂趣。
專為Bootstrap設計
Bootstrap Studio知道如何構造有效的Bootstrap頁面,並自動編寫正確的HTML。它支援Bootstrap 3,一旦發佈,它將更新為Bootstrap 4。
網格工具
該應用程式具有用於處理Bootstrap網格的私人工具。輕鬆建立,調整大小和偏移列,並應用響應式可見性類。

Google Webfonts
Bootstrap Studio與Google Webfonts整合在一起,為您提供了一種匯入和管理字型的簡便方法。字型家族名稱甚至在我們的CSS編輯器中自動建議。
生產力特點
Bootstrap Studio對鍵盤快捷鍵提供了全面的支援,使您可以極大地加快工作流程。
主題和圖示
該應用程式具有許多內建的Bootstrap主題,圖示字型,模板和元件,您可以將它們組合成精美而獨特的設計。
始終保持最新
Bootstrap Studio會自動更新,因此您始終擁有最新版本。我們每個月都會發佈更新,其中包括新功能,元件和改進。
【響應式網頁.網站設計師】Bootstrap Studio v4.5.6 設計:
https://bootstrapstudio.io/
Bootstrap Studio is a desktop application that helps you create beautiful websites. It comes with a large number of built-in components, which you can drag and drop to assemble responsive web pages. It is built on top of the hugely popular Bootstrap framework, and exports clean and semantic HTML. Thousands of developers and designers use it every day. We are sure you’ll love it too!
The Interface
Bootstrap Studio has a beautiful and powerful interface, which is built around the simplicity of drag and drop. This makes it the perfect tool for prototyping and designing web pages and apps.
Beautiful Built-in Components
Bootstrap Studio comes with a large number of pretty components for building responsive pages. We’ve got headers, footers, galleries, slideshows and even basic elements like spans and divs.
Smart Drag & Drop
Bootstrap Studio knows which Bootstrap components can be nested in one another and gives you suggestions. It automatically generates beautiful HTML for you, which looks as if it was written by hand by an expert.
Create Your Own Components
You can extract pieces of your designs as Custom Components, and have them ready to be dropped into any design you create. You can also export these components as files and share them.
Online Library
If you need a component which doesn’t exist in our library, just click the Online tab in the Component Panel. There you will find thousands of components built and shared by the community. You can also upload your own.
Linked Components
This is a powerful feature which allows you to synchronize components, so changing one will automatically change the other. This is especially useful for things like headers and footers which you need to update across pages.
Realtime Preview
Bootstrap Studio has a powerful feature called Preview. With it, you can open your design in multiple web browsers and devices, and every change you make within the app will be shown instantaneously everywhere.
Editing Code
For some things drag and drop isn’t enough. This is why Bootstrap Studio gives you full control over your markup when you need it. You can import and edit CSS, JavaScript and HTML in our Sublime Text-like editor.
Advanced CSS Editor
Our advanced CSS editing interface supports auto suggest and rule validation, and shows the active and inherited rules at an any given time. You will soon dread having to go back to your text editor.
JavaScript Editing
Write JavaScript in our Sublime Text-like editor. All your changes are synced with the preview, so you can write code and try it out without having to reload your browser.
HTML Editing
With our powerful Custom Code component, you can write HTML directly, without going through our drag and drop interface. You can also convert any piece of your page into Custom Code when you need it.
Import Existing Websites
If you have a website that you’ve developed previously, you can import it. Just drag and drop the HTML, CSS, JS files and images into Bootstrap Studio and they will be added to your project.
Even More Features
There is a lot more to say about our wonderful app. From productivity features to specialized Bootstrap tools, Bootstrap Studio makes designing websites and building fully working prototypes a real joy.
Built for Bootstrap
Bootstrap Studio knows how to construct a valid Bootstrap page and automatically writes the correct HTML. It supports Bootstrap 3 and will be updated to Bootstrap 4 once it’s out.
Grid Tools
The app has specialized tools for working with the Bootstrap grid. Easily create, resize and offset columns, and apply responsive visibility classes.
Google Webfonts
Bootstrap Studio is integrated with Google Webfonts and gives you an easy way to import and manage your fonts. Font family names are even auto-suggested in our css editor.
Productivity Features
Bootstrap Studio has comprehensive support for keyboard shortcuts which allow you to speed up your workflow dramatically.







